Tämä kirjoitus on kooste digimarkkinoijan jokapäiväisen työn pikku apureista, selaimen lisäosista. Nämä työkalut tarjoavat tietoa työn tueksi ja tehostamiseksi. Jos työskentelet esim. markkinoinnin suunnittelijana tai digimarkkinoinnin myyjänä, näistä välineistä saat lisää vääntöä päivääsi.
1. Wappalyzer – Mitä teknologiaa verkkosivustolla on käytössä?
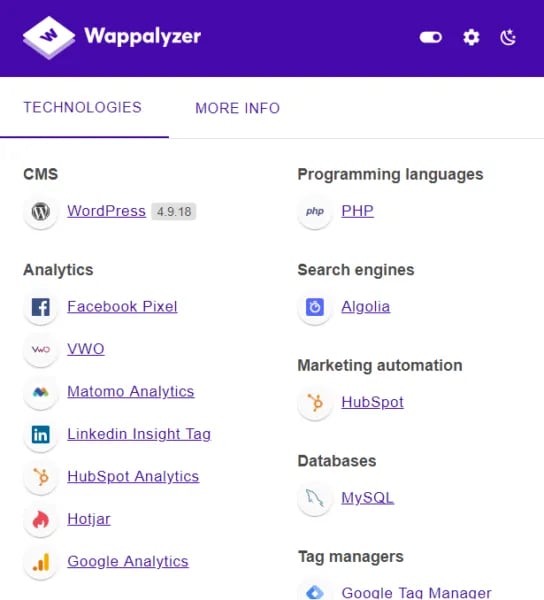
Wappalyzer kertoo perusasiat sivustolla käytetystä teknologiasta, kuten millä julkaisujärjestelmällä sivusto on toteutettu ja onko käytössä Google Analytics tai TagManager.
Wappalyzer toimii niin, että menet sivustolle, jota haluat tutkia ja sitten klikkaat selaimen Wappalyzer-nappia. Napin painallus avaa tiedot sivuston teknologiasta.
Digimarkkinointitoimiston työssä pääsemme etenemään uusien tai potentiaalisten asiakkaiden kanssa nopeasti, kun Wappalyzer tarjoilee vastaukset moniin yhteistyön alkuvaiheessa selvitettäviin kysymyksiin. Usein on tärkeää tietää, onko asiakkaan sivusto toteutettu esim. WordPressillä tai Hubspotilla. Silloin kuululaiset ovat erityisen vahvoilla auttamaan sivuston kehityksessä ja sisällöntuotannossa.

Wappalyzerillä on pientä korvausta vastaan mahdollista koostaa liidilistoja esim. Hubspot CMS:ää käyttävistä toimijoista Suomessa, mutta se on sitten aivan toinen tarina.
Lataa Wappalyzer selaimen lisäosa.
Lisätietoa Wappalyzerista yrityksen omalta sivustolta
2. Facebook Pixel Helper – Onko sivustolla Facebook-pikseli ja toimiiko se?
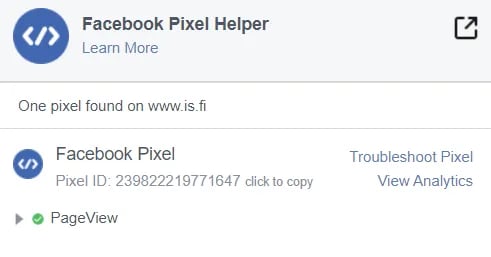
Somemarkkinointitoimiston arjessa uuden asiakkuuden aloitukseen kuuluu aina Facebook Business Managerin ja -mainostilin haltuunotto. Yhtenä tsekattavana asiana on Facebook-pikseli: onko se asennettu sivulle, mitä tapahtumia se seuraa ja toimiiko se?

Facebook-pikseli on pieni koodinpätkä, joka luodaan Facebook Business Managerissa ja joka yrityksen sivustolle lisättynä mahdollistaa mm. uudelleenmarkkinoinnin sivustokävijöille. Pikselin perustoiminnallisuus on ns. peruskoodi, joka seuraa sivulatauksia. Edistyneet mainostajat voivat pikselin avulla seurata myös ostoja tai muita tavoitteena olevia toimenpiteitä sivustolla ja optimoida mainontaansa tämän perusteella.
Ohje Facebook Pixel Helperin asentamiseksi
Lisätietoa Facebook Pixel Helperistä saat täältä.
3. WhatFont – Mitä fontteja yritys käyttää sivustollaan?
Onko graafinen ohjeisto saapumattomissa, mutta haluaisit käyttää yrityksen virallisia fontteja? WhatFont selaimen lisäosa on elegantti apuri tähän hommaan. Klikkaa lisäosaa selaimessa ja vie hiiren kohdistin haluamasi fontin päälle. Saat nopsasti tiedon käytetyistä fonteista ja voit tarvittaessa vaikka koostaa kevyen graafisen ohjeiston – etenkin kun tsekkaat vielä tuon seuraavan apurin.

WhatFontin on toteuttanut ilmeisen monitaitoinen ja lahjakas koodari Chengyin Liu. Piti oikein tsekata, etten suosittele mitään hämäräperäistä lisäosaa, mutta vaikuttaa LinkedInin mukaan olevan menossa pitkälle tämä kaveri.
Lataa WhatFont Chromelle täältä
4. EyeDropper – Mitkä ovat yrityksen sivustolla käytetyt brändivärit?
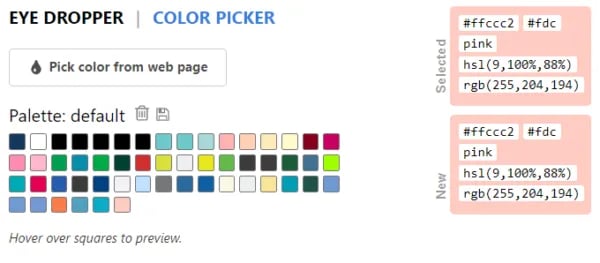
EyeDropper löytää sivustolla käytettyjen värien koodit silmänräpäyksessä. Ota värikoodit talteen ja tee sisältöä brändiväreissä ketterästi vaikkapa Canvalla .

Lataa EyeDropper ja lue lisätietoa täältä. Tämäkin lisäosa on yksityishenkilön toteuttama ja saavutti miljoona käyttäjää vuonna 2021.
5. MozBar – Miten hakukoneoptimointi on huomioitu sivustolla?
Moz on tämän maailman kovimpia asiantuntijoita hakukoneoptimoinnissa. He tarjoavat ilmaisen MozBar-lisäosan käyttöön. Ainoa mitä vaaditaan, on Moz-tilin luominen, ja se kyllä kannattaa.
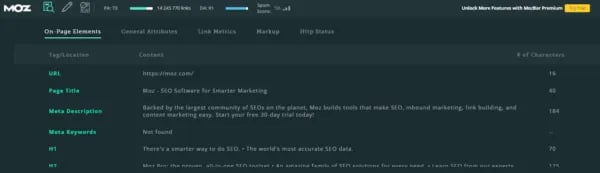
MozBar toimii niin, että kirjaudut sisään tilillesi (jotta lisäosa aktivoituu) ja avaat selaimella sivun, jonka hakulöydettävyyden nykytilaa haluat tutkita. Sitten klikkaat MozBarin kuvaketta lisäosarivillä.

Kuvan MozBar näkymästä löydät nämä tiedot:
- DA = Domain Authority = domainin arvovalta maailman domainien joukossa asteikolla yhdestä sataan.
- PA = Page Authority = valitun alasivun auktoriteetti ja mahdollisuus saada hyviä hakukoneisijoituksia verrattuna muihin.
- Sivun title = Sivun otsikko, josta Googlen botit päättelevät sivun aiheen. Näkyy hakutuloslistauksessa.
- Sivun metakuvaus = Sivun metakuvaus, josta löytyy lisätietoa sivun aiheesta. Näkyy hakutuloslistauksessa.
- H1 = Sivun yläotsikko
Domain Authority ja Page Authority kertovat yleisellä tasolla, minkälaiset mahdollisuudet sivustolla ja sivulla on saada hyviä sijoituksia hakukoneissa. Mitä isompia lukuja, sitä parempi tilanne. Esimerkiksi Kuulun domain authority on tätä kirjoitettaessa 29 ja Ylen 92.
Sivun otsikko, metakuvaus ja H1 ovat erittäin tärkeitä tietoja Googlen boteille, jotka päättelevät, että mistäköhän asioista tämä sivu mahtaa kertoa. Tiedot kannattaa siis olla vimpan päälle täytettynä ja niin, että sivuston jokaisella alasivulla on oma kuvauksensa.
Tämä ilmaisversio ei ole hakukoneoptimoinnin ammattilaisen työväline, mutta tällä löytää hetkessä ne paikat, joissa on parantamisen varaa ihan perus digimarkkinointitaidoilla.
MozBarin voit ladata täältä . Noin yleisesti hakukoneoptimoinnin asioissa suosittelen lämpimästi Moz.comin blogia . Myös Kuulun blogissa on useita erinomaisia kirjoituksia hakukoneoptimoinnista.
Yhteenveto selaimen lisäosista markkinoijalle
Tässä viisi selaimen lisäosaa, jotka minulla ovat lähes päivittäin käytössä. Toivottavasti löysit näistä uusia ideoita itsellesikin. Olisi kiinnostava kuulla, jos sinulla on käytössäsi jotain vastaavaa, josta voisi olla minulle hyötyä. Pistä postia tulemaan osoitteeseen katriina@kuulu.fi, niin ehkäpä pääsen tekemään pian toisen hyötykoosteen kaikille jaettavaksi.
